About Me

Hi! I'm Divyansh Goyal, a web developer and programmer.
I'm Divyansh Goyal — a full-stack developer who enjoys turning ideas into fast, scalable, and engaging web
experiences.
I specialize in the MERN stack (MongoDB, Express.js, React.js, Node.js) with hands-on experience in Next.js,
Tailwind CSS, and real-time communication using Socket.io.
My projects combines modern tech with AI integrations, JWT authentication,
and API-driven features to solve real problems.
Alongside web development, I'm proficient in C, C++, Java and Python with strong Data Structures and Algorithms
knowledge that helps me write optimized, reliable code.
I value creativity, clarity, and collaboration — blending technical precision with design understanding from Canva
and other creative tools to deliver meaningful digital solutions.
Name: Divyansh Goyal
Age: 17
From: New Delhi, India
Email: 777divyanshgoyal@gmail.com
Portfolio
CityFix
CityFix is a civic-tech platform that empowers citizens to report local issues like potholes, garbage dumps, or broken streetlights using geo-tagged photos. The platform ensures transparency and accountability by allowing real-time status tracking and community voting. It features a clean UI built with React and Tailwind CSS, backed by a robust Node.js and MongoDB backend. CityFix aims to bridge the gap between citizens and government bodies for a smarter, more responsive city.
 (CityFix)
(CityFix)
BrainHaven
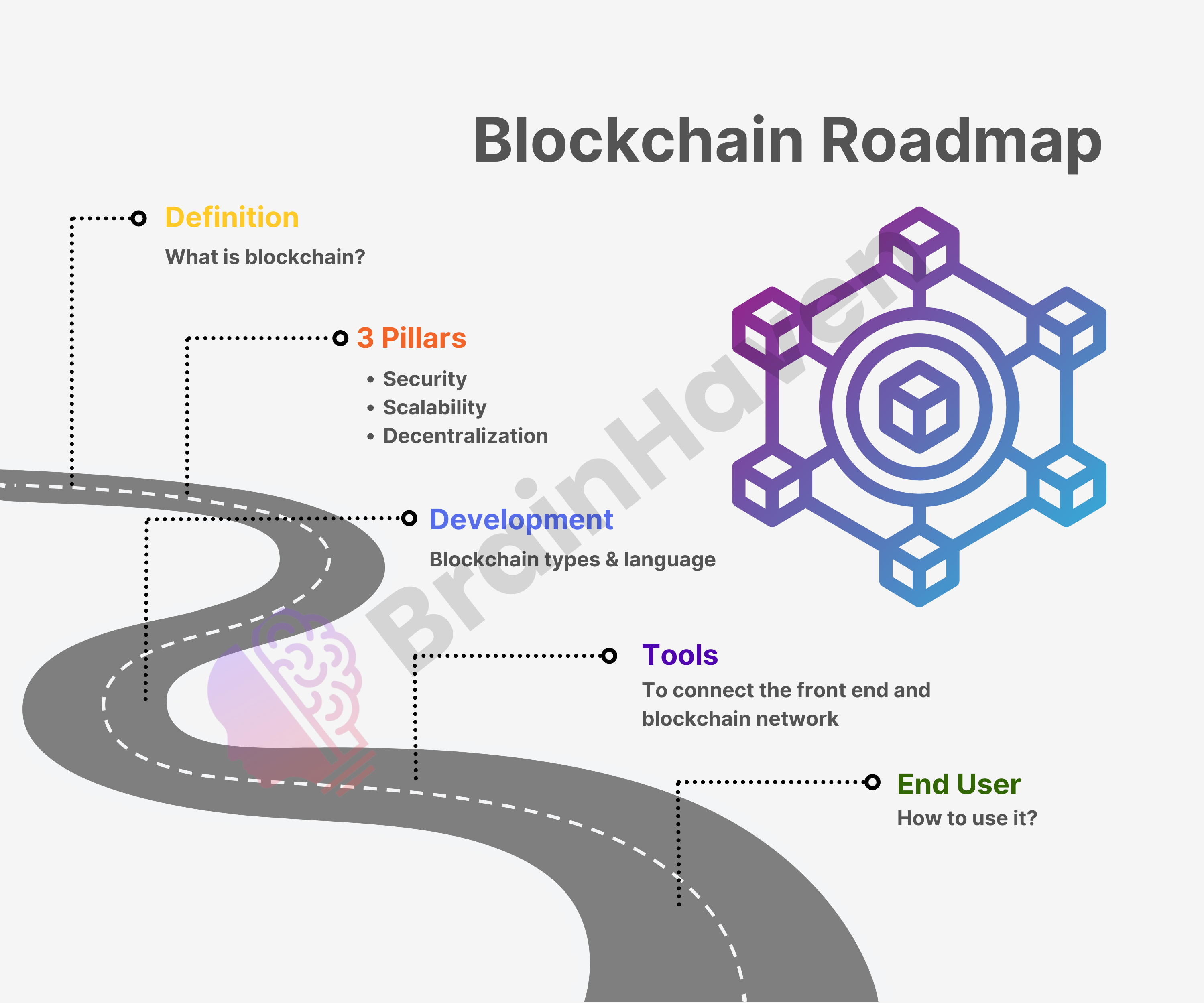
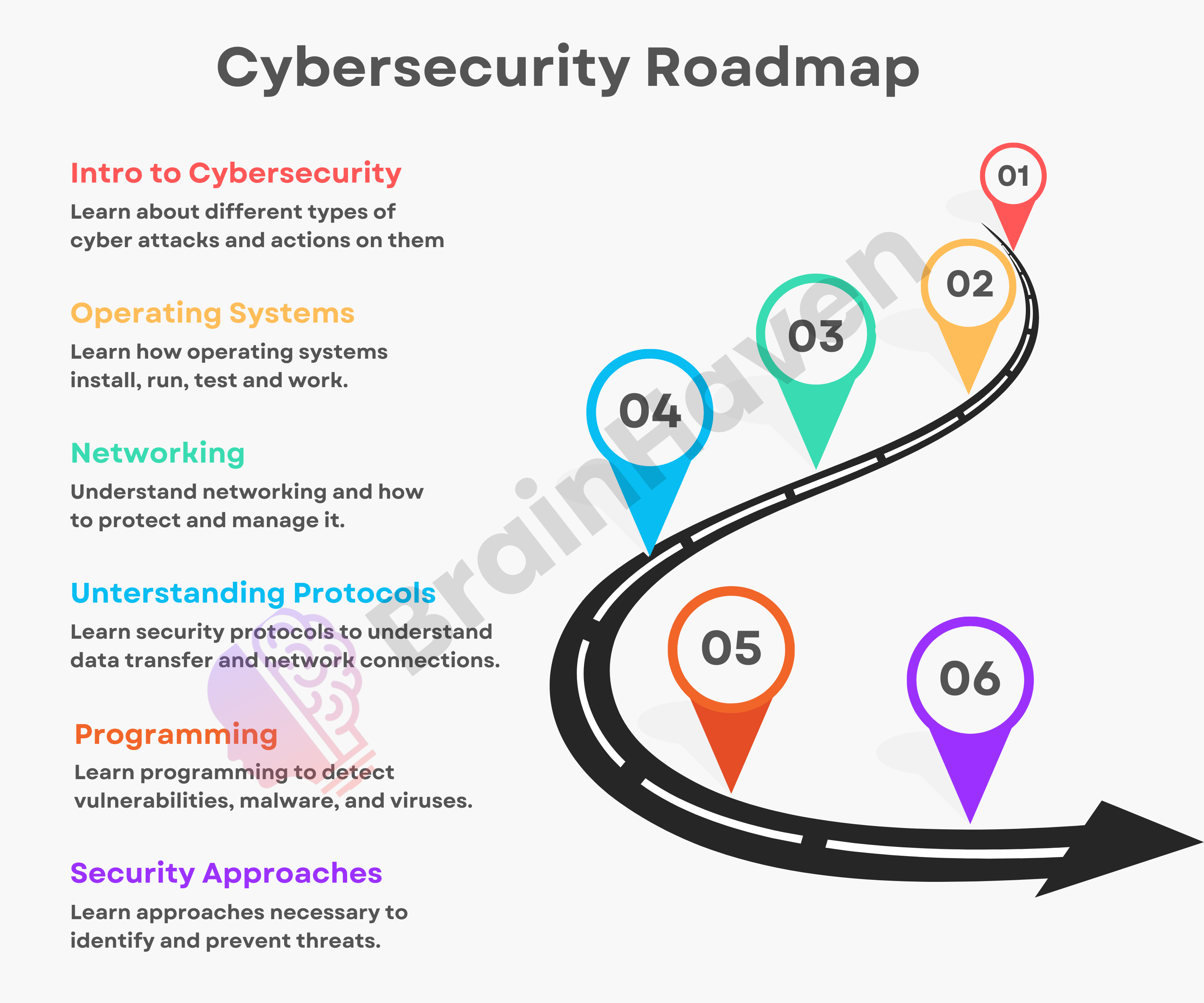
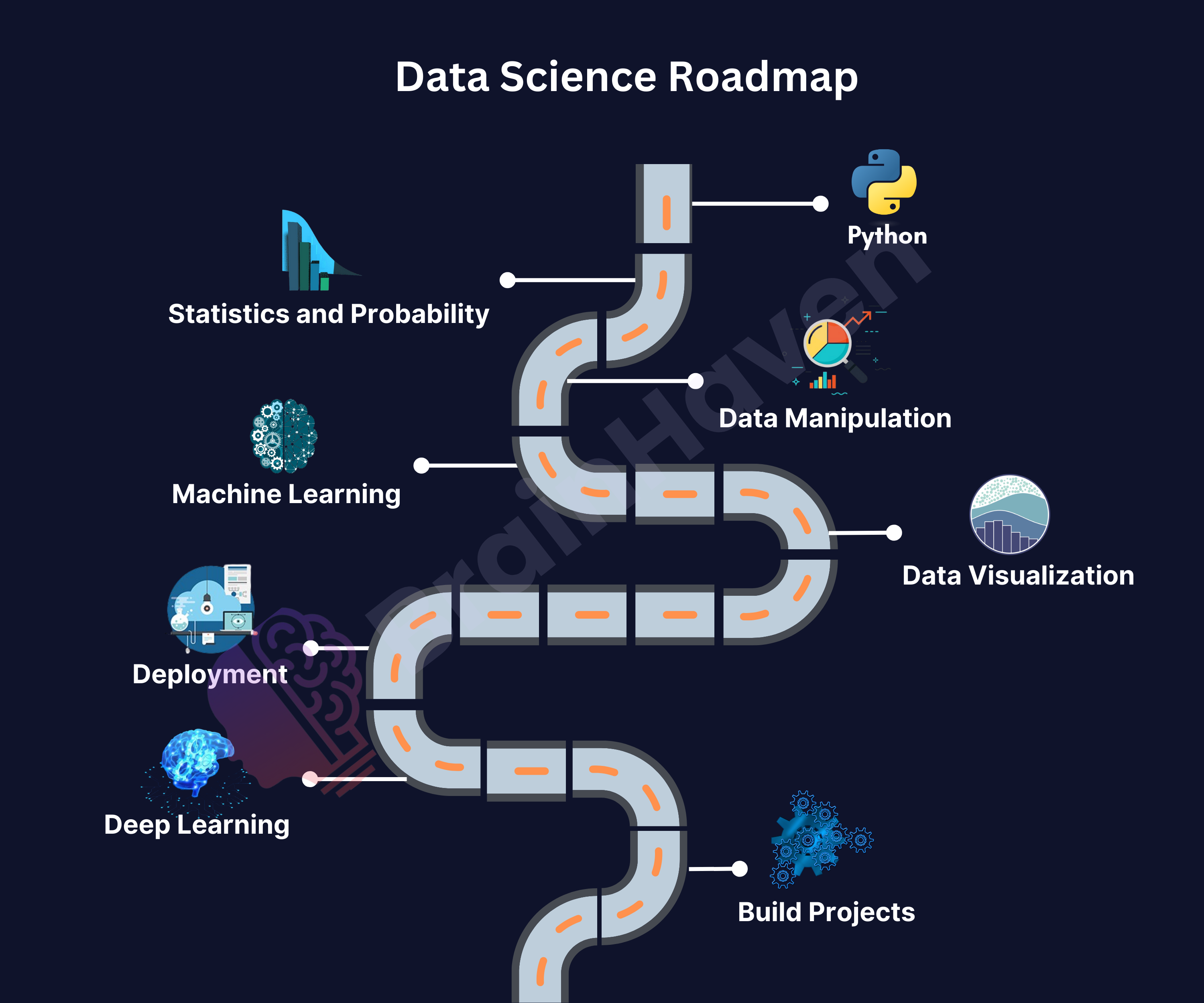
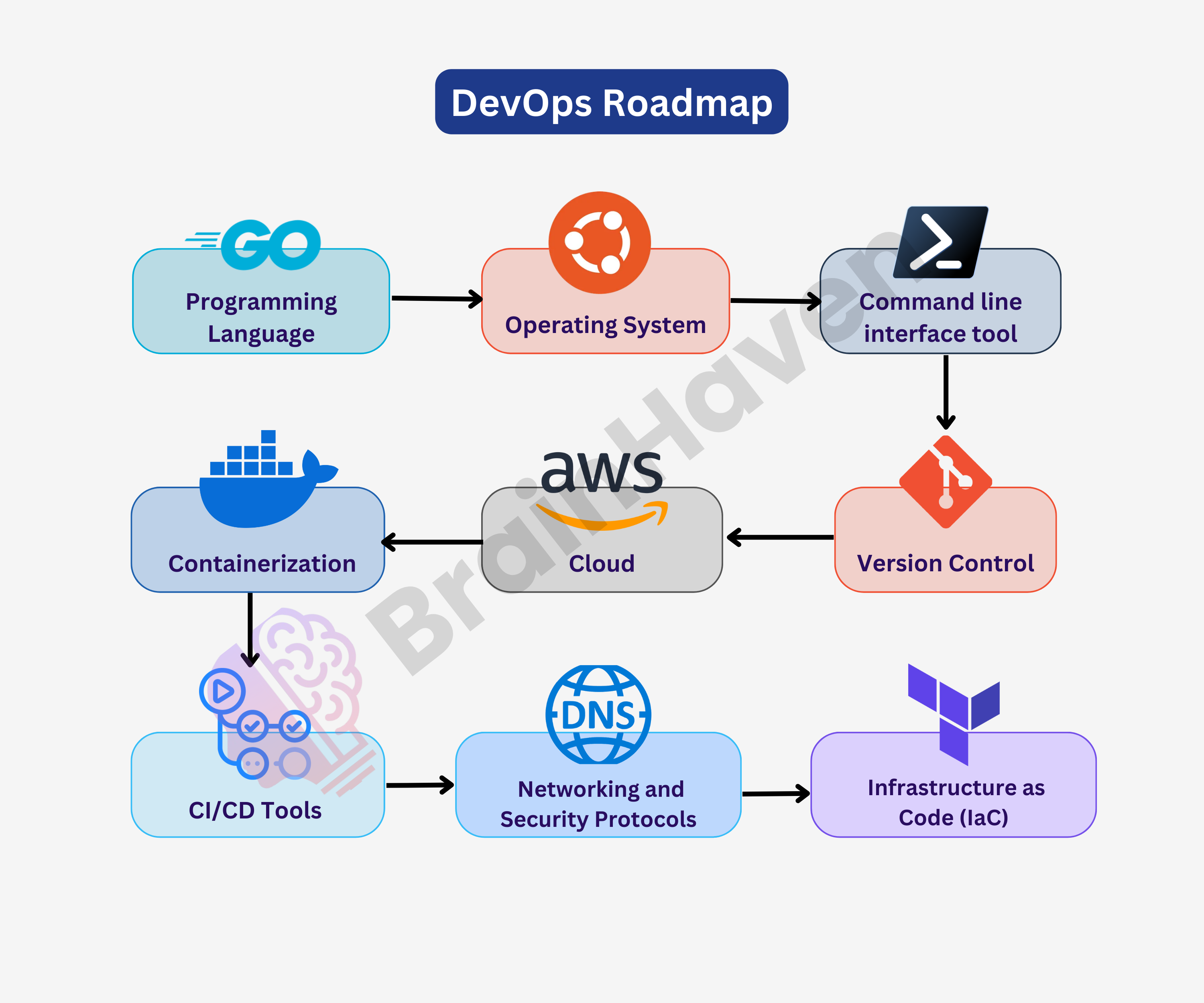
BrainHaven is a comprehensive platform designed for learners, developers, and tech enthusiasts. It provides a vast collection of learning resources, coding snippets, structured roadmaps, and the latest hackathon updates. With HackMate, users can collaborate, form teams, and engage in real-time discussions, making BrainHaven a go-to hub for knowledge sharing and networking. 🚀
 (BrainHaven)
(BrainHaven)
RoomChats
RoomChats is a real-time, room-based chat application that allows users to engage in room conversations. Built with Firebase and React.js, RoomChats provides a seamless, user-friendly experience with authentication via Google Firebase and a UI styled using Tailwind CSS.
 (RoomChats)
(RoomChats)
WriteNest
WriteNest is a modern, feature-rich blogging platform built on the MERN stack (MongoDB, Express.js, React.js, Node.js). Designed for simplicity and elegance, WriteNest allows users to write, edit, and publish their blogs with ease. It boasts a sleek, responsive interface styled with Tailwind CSS, offering an enjoyable experience for both writers and readers.
 (WriteNest)
(WriteNest)
InfiniChat
It is a versatile web application built on the MERN stack (MongoDB, Express.js, React.js, Node.js) that integrates various AI and media APIs. It offers users a range of features, including AI chat, image search, GIF search, and text-to-image generation. InfiniChat provides a seamless, modern interface styled with Tailwind CSS, ensuring a smooth experience across devices.
 (InfiniChat)
(InfiniChat)YouTube Clone
This project is like a clone of YouTube, I made it from scratch using the MERN stack (MongoDB, Express.js, React.js, Node.js). It looks and works a lot like the real YouTube website. You can search for videos, watch them, and it save your login details and feedback in database. It's a showcase of my ability to create cool and user-friendly web apps with MERN.
 (YouTube)
(YouTube)Guru Nanak Dev DSEU Campus
A cloned version of the Guru Nanak Dev Delhi Skill and Entrepreneurship University (DSEU) Rohini Campus website, replicating the original design and content to showcase the campus information, events, and resources.
 (Guru
Nanak Dev Campus)
(Guru
Nanak Dev Campus)Bank Management System in C
This is a console-based bank management system implemented in C. The system allows users to create accounts, edit account details, perform transactions, issue loans, view and dowload transaction history and account details.
 (Bank Management System)
(Bank Management System)Canva Arts













Skills
Crafting dynamic web experiences with HTML, CSS, JavaScript, Tailwind and React.js. Specializing in responsive design, I bring ideas to life with sleek layouts and seamless interactions.
Building server-side applications using technologies like Node.js and Express.js. Designing and implementing databases, handling server logic, and ensuring the seamless functioning of web applications.
Seamlessly integrating frontend with backend, I craft dynamic web experiences while ensuring the seamless functioning of server-side applications. Proficient in technologies like HTML, CSS, JavaScript, Node.js, Express.js and React.js. I bring ideas to life with sleek layouts and efficient server logics.
Solving complex problems and developing efficient solutions through coding. Proficient in languages such as C, C++, JavaScript, and utilizing frameworks like React.js for building dynamic and interactive applications.
Bringing creativity to life through video editing projects. Editing and enhancing videos to create engaging content, adding effects, transitions, and ensuring a polished final product.
 Canva Designer
Canva Designer

I specialize in crafting eye-catching designs on Canva, bringing creativity and precision to every project. My skills ensure high-quality visuals for social media, marketing campaigns, and presentations that captivate and communicate effectively.
Languages & Technologies
Contact Me
If you have any inquiries or want to discuss potential collaborations, feel free to reach out:
- Email: 777divyanshgoyal@gmail.com
Alternatively, you can use the form below to send me a message: